Fluent Ui Forms - Import { form, button } from '@fluentui/react. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use.
Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui.
Discover the different forms, corner. Import { form, button } from '@fluentui/react. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
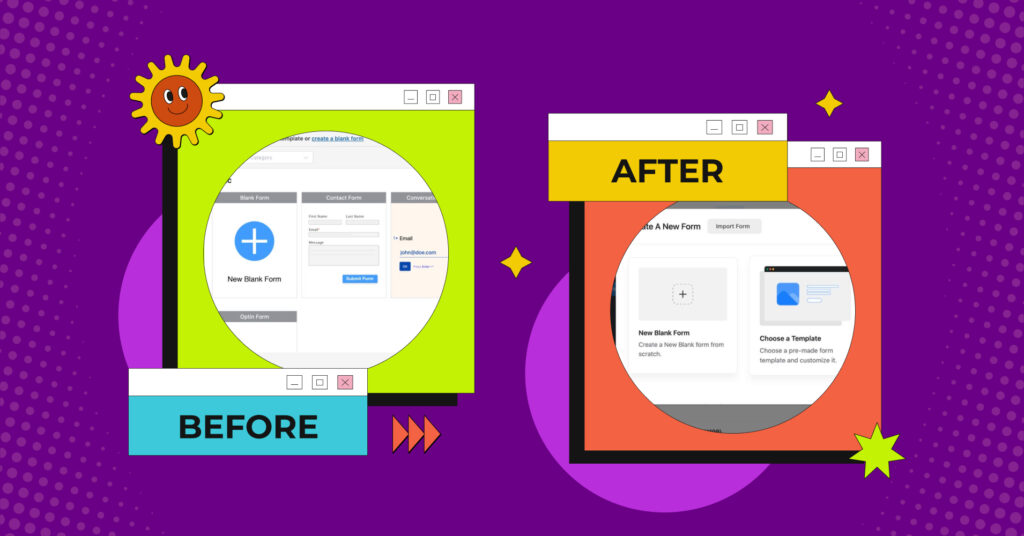
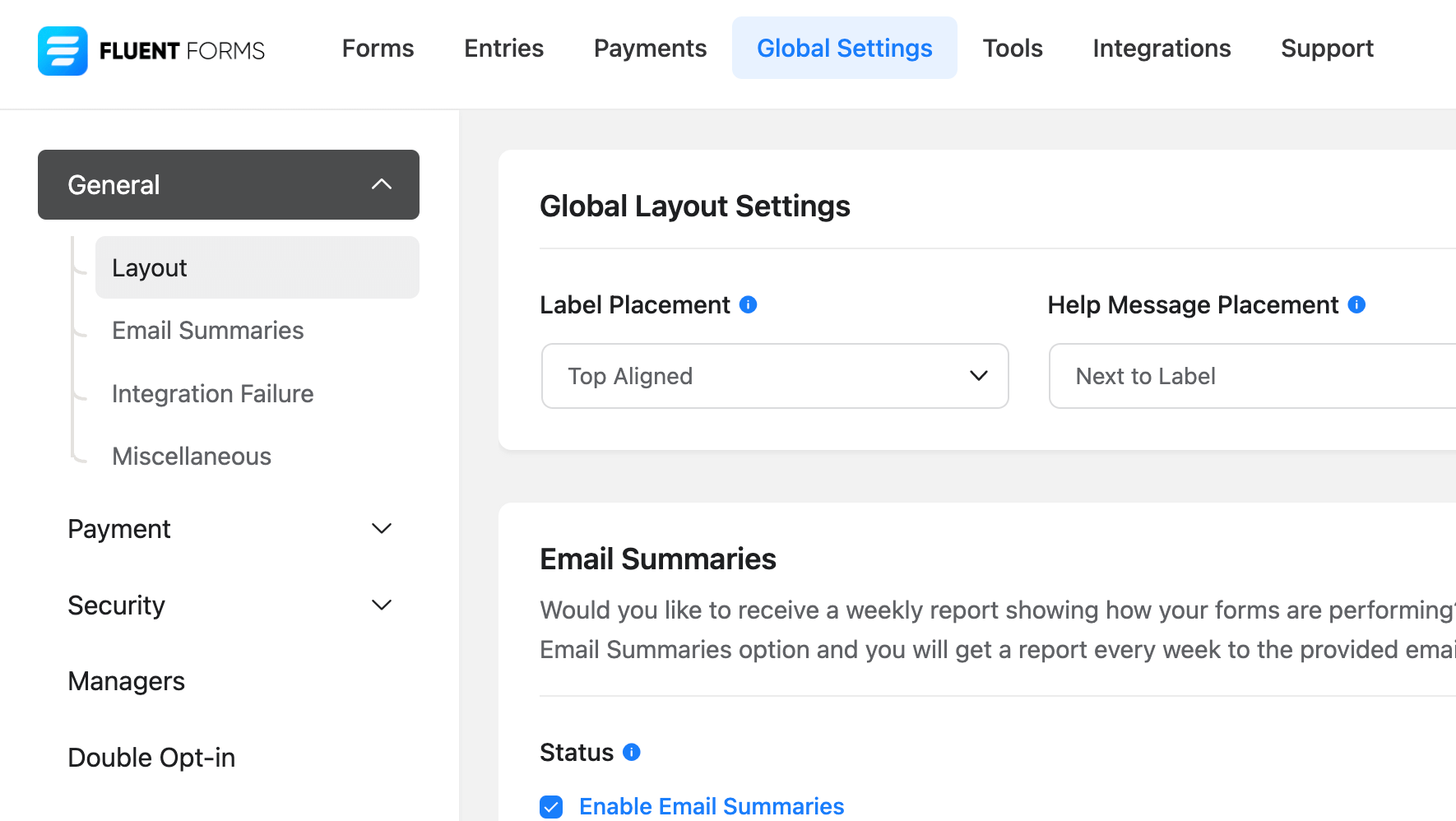
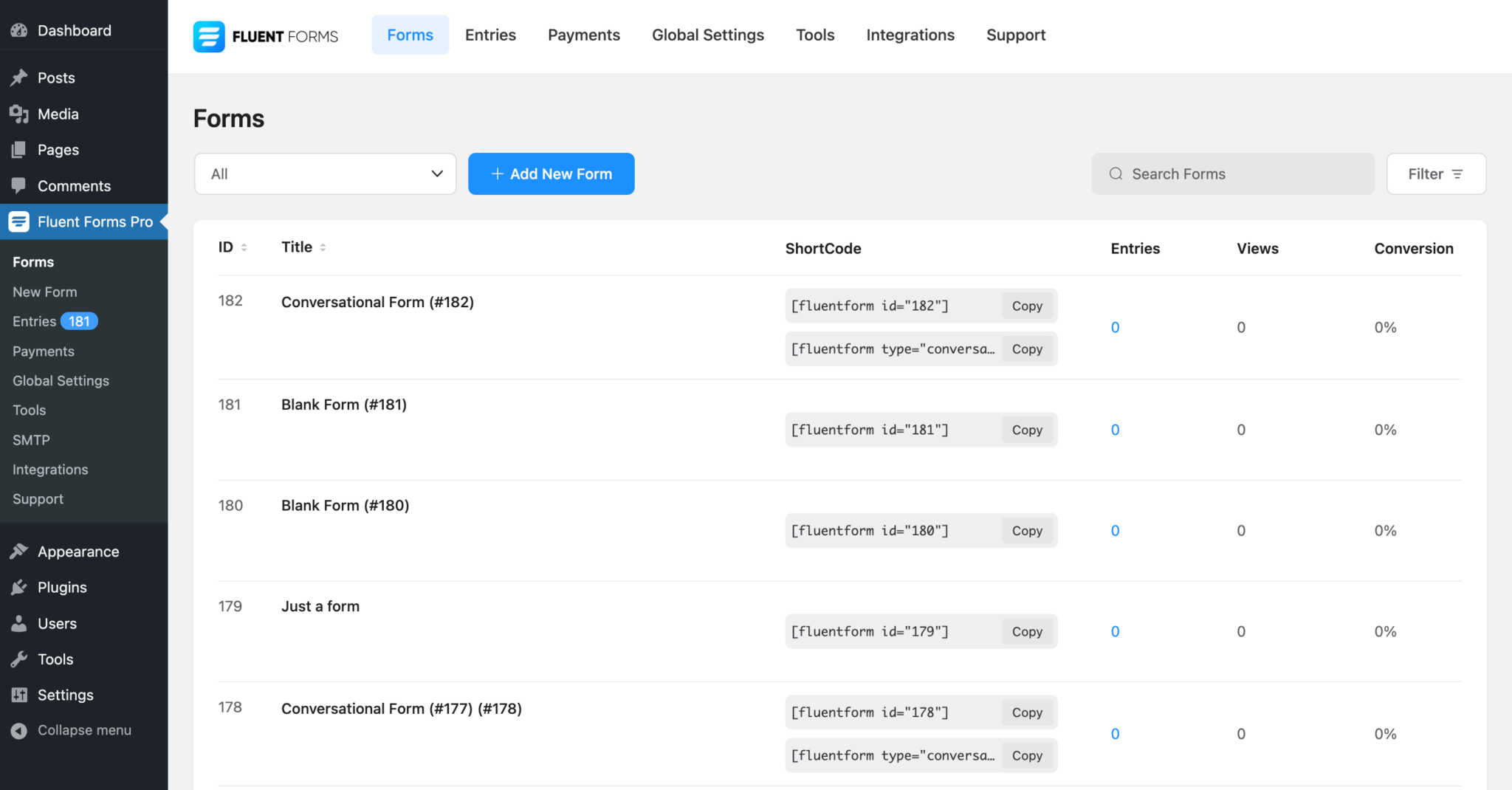
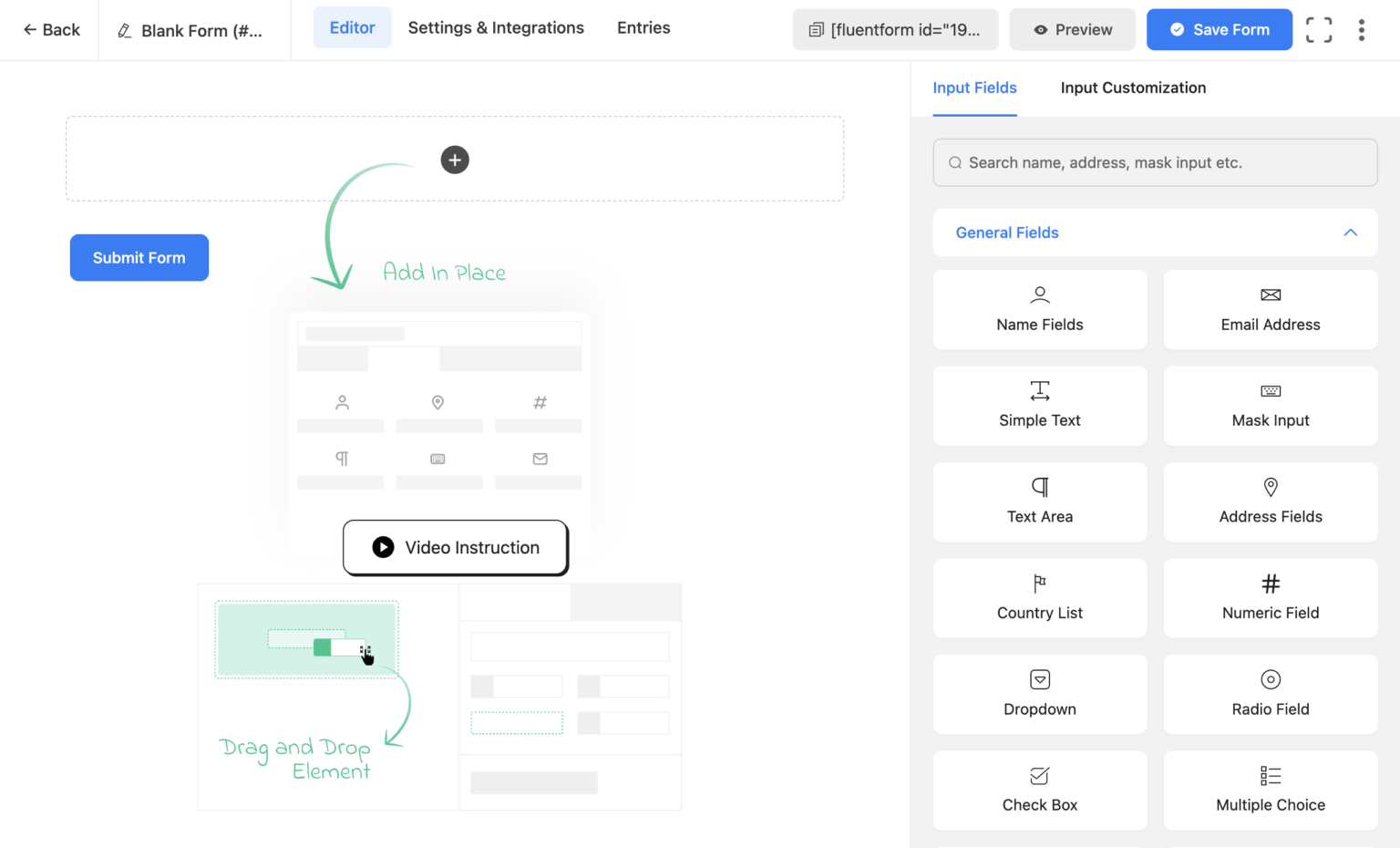
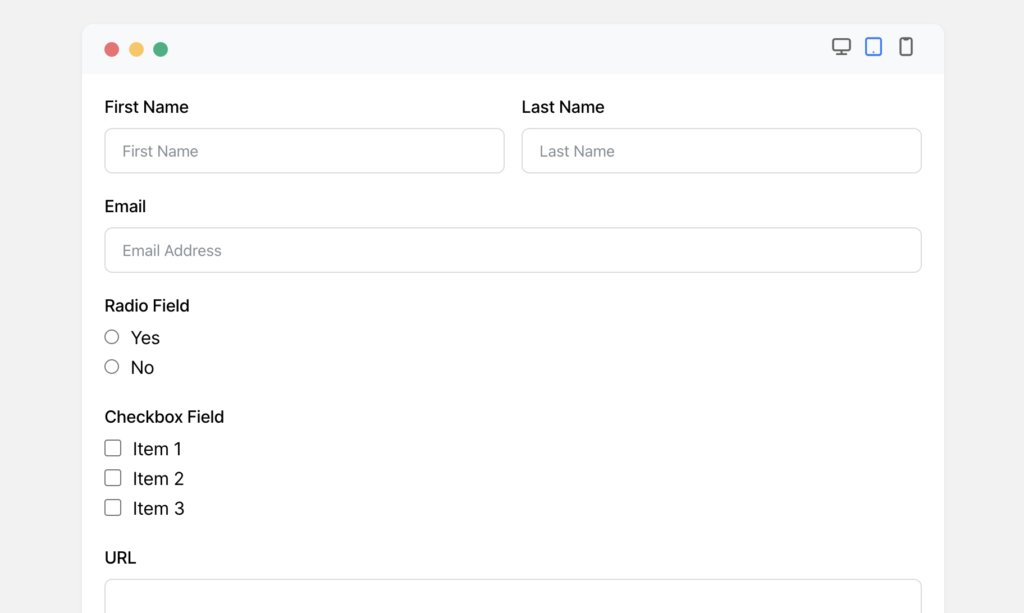
Major changes in Fluent Forms UI Update (Before/After, UI & UX
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Discover the different forms, corner. Import { form, button } from '@fluentui/react. It's based solely on react hooks and.
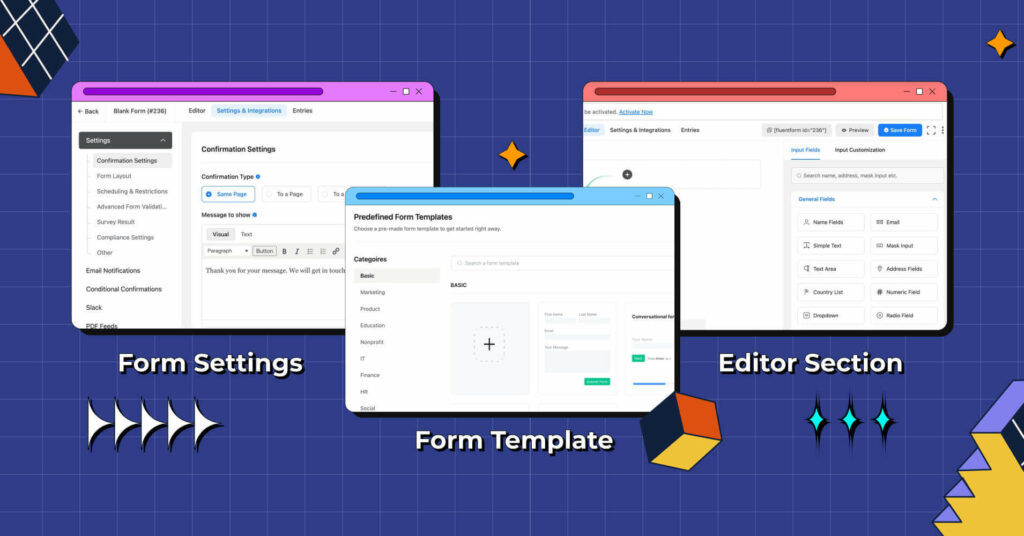
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. Discover the different forms, corner. In this example we will see.
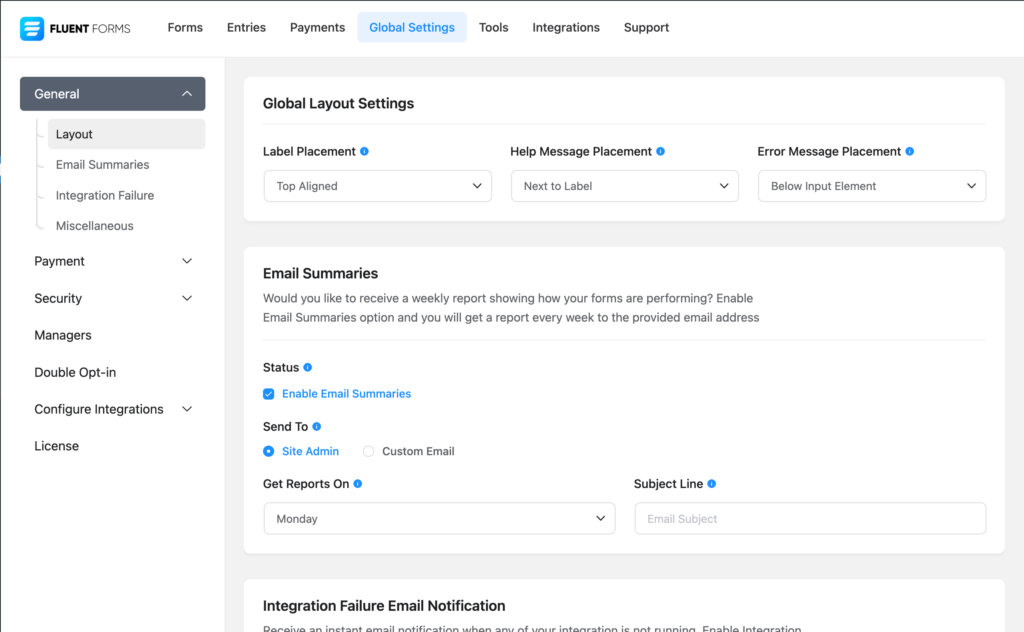
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Import { form, button } from '@fluentui/react. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Learn about shapes in ui design.
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Discover the different forms, corner. It's based solely on react hooks and gives a nicer way of managing and.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Import { form, button } from '@fluentui/react. In this example we will see.
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
Discover the different forms, corner. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. In this example we will see.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. In this example we will see how we can leverage other prebuilt classes.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Discover the different forms, corner. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Import { form, button } from '@fluentui/react. Learn.
Fluent UI React by Made with React
It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. In this example we will see.
Major changes in Fluent Forms UI Update (Before/After, UI & UX
It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. In this example we will see.
In This Example We Will See How We Can Leverage Other Prebuilt Classes Available In Fluent Forms And How To Create Custom Ui.
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. Discover the different forms, corner. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use.