Form Required Field - The required attribute is a boolean attribute. The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can. In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute instead of onclick={}. One of these features is the required attribute, which specifies that an input field is required and must be filled out before. When present, it specifies that an input field must be filled out before submitting the form.
The required attribute is a boolean attribute. The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can. When present, it specifies that an input field must be filled out before submitting the form. In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute instead of onclick={}. One of these features is the required attribute, which specifies that an input field is required and must be filled out before.
The required attribute is a boolean attribute. In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute instead of onclick={}. When present, it specifies that an input field must be filled out before submitting the form. The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can. One of these features is the required attribute, which specifies that an input field is required and must be filled out before.
FORM > How can I create a checklist form field where all options are
When present, it specifies that an input field must be filled out before submitting the form. The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can. One of these features is the required attribute, which specifies that an input field is required and must be filled out before..
Form fields — Required vs Optional by jordane sanson UX Collective
In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute instead of onclick={}. The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can. When present, it specifies that an input field must be filled out before submitting the form. The required attribute is.
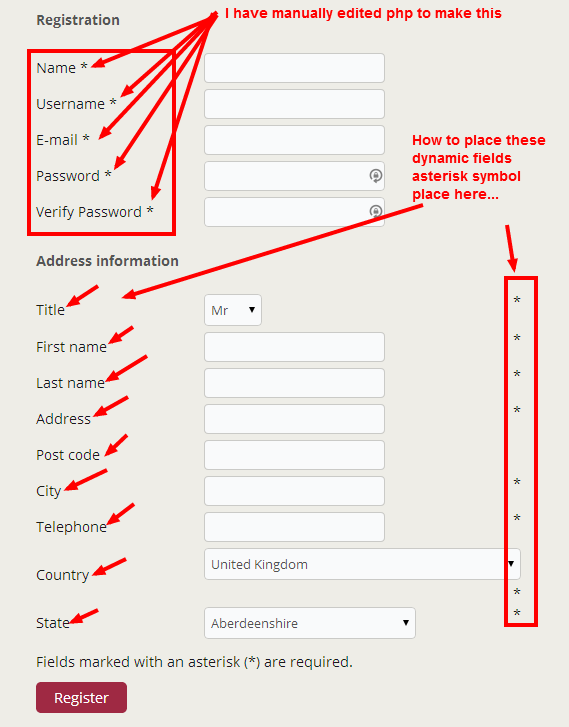
Registration form required field asterisk symbol
When present, it specifies that an input field must be filled out before submitting the form. The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can. The required attribute is a boolean attribute. In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute.
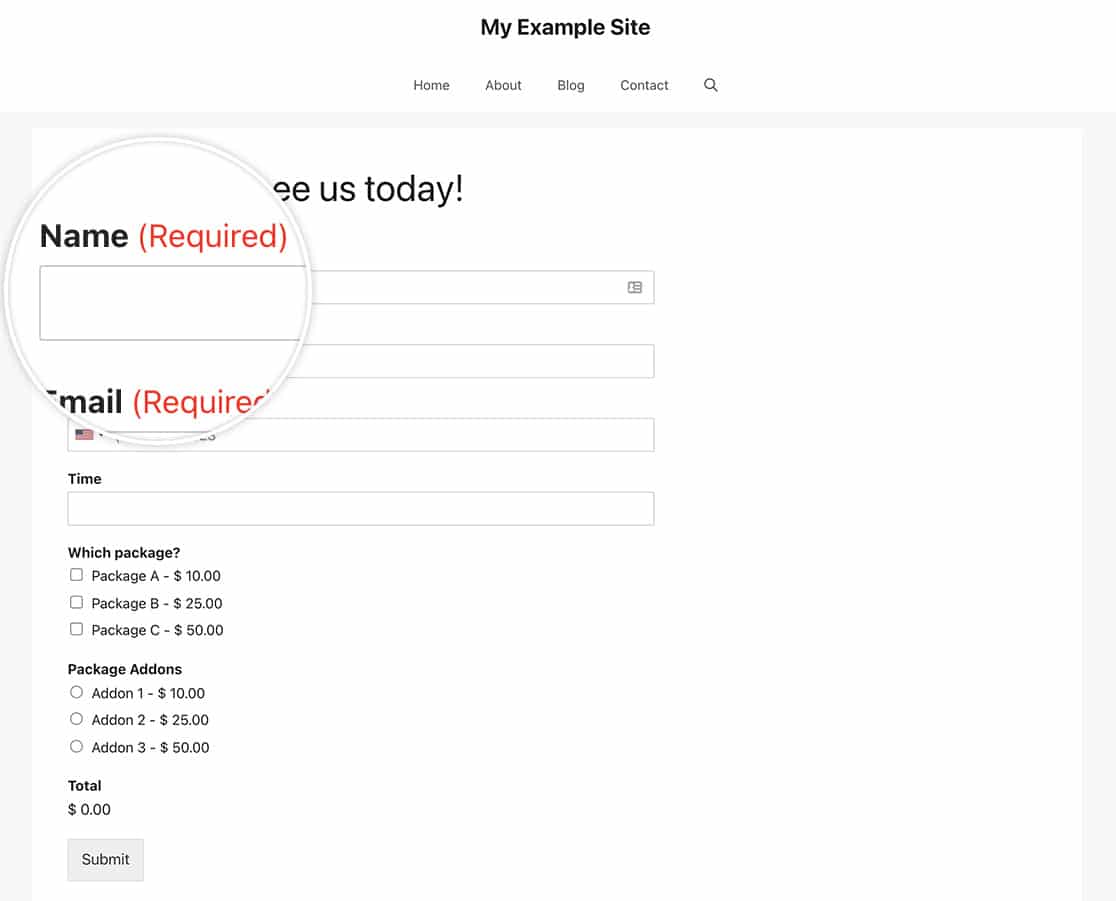
How to Change the Required Field Indicator
The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can. The required attribute is a boolean attribute. In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute instead of onclick={}. When present, it specifies that an input field must be filled out before.
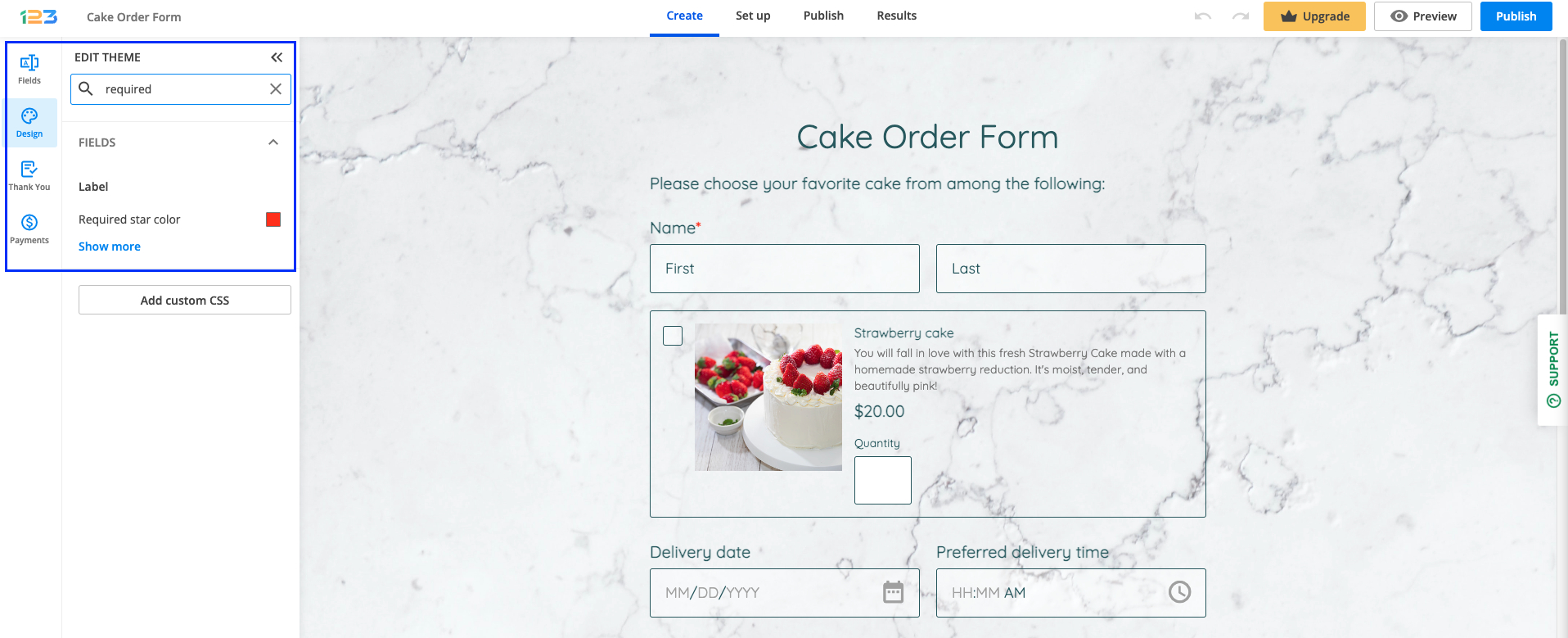
How to make a required field on your form? 123FormBuilder
One of these features is the required attribute, which specifies that an input field is required and must be filled out before. When present, it specifies that an input field must be filled out before submitting the form. The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can..
How to make a required field on your form? 123FormBuilder
One of these features is the required attribute, which specifies that an input field is required and must be filled out before. In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute instead of onclick={}. The required attribute is a boolean attribute. The boolean required attribute, if present, indicates that the user must specify a.
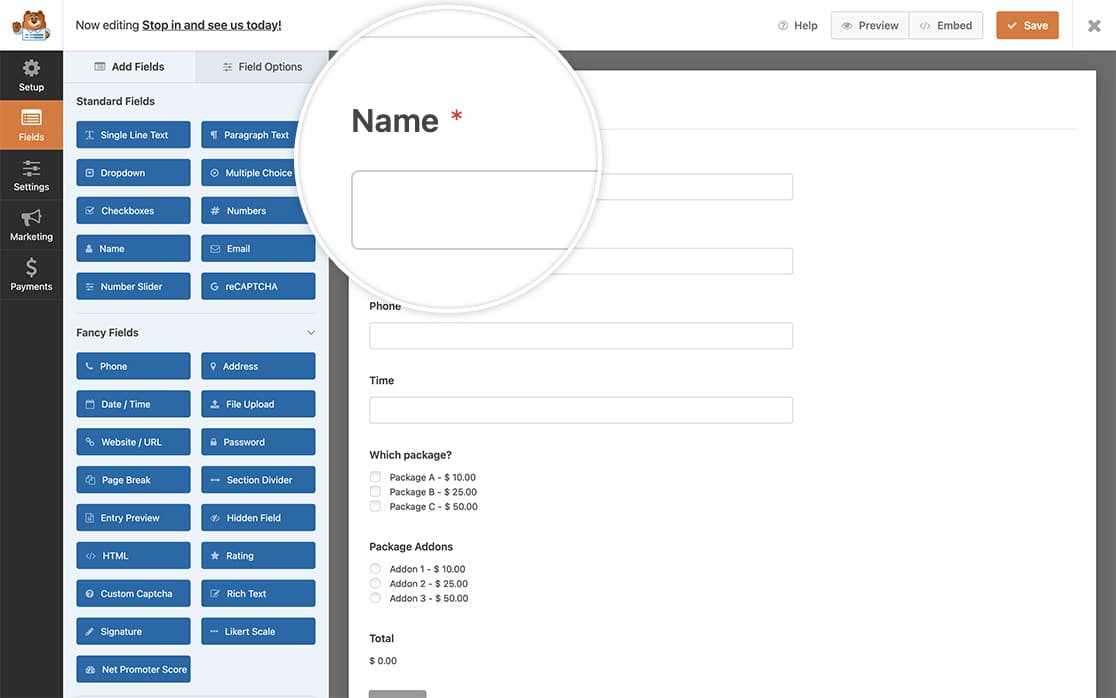
How to Change Required Field Indicator for required fields in WPForms
The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can. One of these features is the required attribute, which specifies that an input field is required and must be filled out before. The required attribute is a boolean attribute. In react, after wrapping your inputs with a form,.
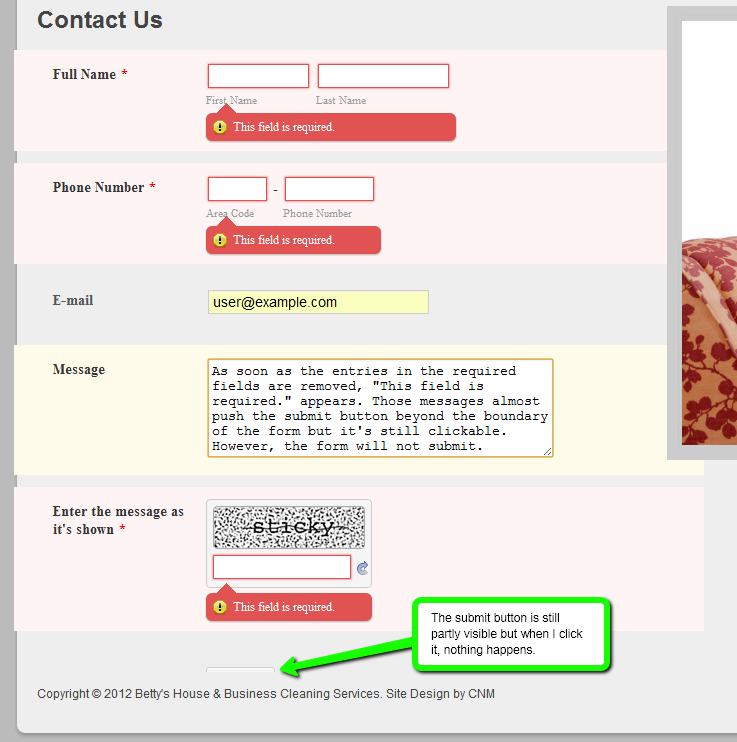
Glitch/bug affecting required form field, do you have solution?
The required attribute is a boolean attribute. The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can. In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute instead of onclick={}. When present, it specifies that an input field must be filled out before.
How to Change the Required Field Indicator
The boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can. In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute instead of onclick={}. The required attribute is a boolean attribute. When present, it specifies that an input field must be filled out before.
How to make a required field on your form? 123FormBuilder
When present, it specifies that an input field must be filled out before submitting the form. The required attribute is a boolean attribute. In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute instead of onclick={}. One of these features is the required attribute, which specifies that an input field is required and must be.
The Boolean Required Attribute, If Present, Indicates That The User Must Specify A Value For The Input Before The Owning Form Can.
The required attribute is a boolean attribute. When present, it specifies that an input field must be filled out before submitting the form. In react, after wrapping your inputs with a form, you can use the onsubmit={} attribute instead of onclick={}. One of these features is the required attribute, which specifies that an input field is required and must be filled out before.