Prevent Horizontal Scrolling Css - Learn how to hide scrollbars with css. To hide both the horizontal and vertical scrollbar. Here are two css techniques you can use. The simplest way to disable scrolling is to set overflow: Hidden on the element. To only hide the vertical.
Hidden on the element. Here are two css techniques you can use. To hide both the horizontal and vertical scrollbar. Learn how to hide scrollbars with css. The simplest way to disable scrolling is to set overflow: To only hide the vertical.
To hide both the horizontal and vertical scrollbar. To only hide the vertical. Here are two css techniques you can use. Hidden on the element. Learn how to hide scrollbars with css. The simplest way to disable scrolling is to set overflow:
Creating Infinite Horizontal Scrolling with Pause on Hover in Webflow
Hidden on the element. Learn how to hide scrollbars with css. To only hide the vertical. To hide both the horizontal and vertical scrollbar. The simplest way to disable scrolling is to set overflow:
html CSS Horizontal Scrolling Menu Not Scrolling Stack Overflow
Hidden on the element. Here are two css techniques you can use. To only hide the vertical. The simplest way to disable scrolling is to set overflow: To hide both the horizontal and vertical scrollbar.
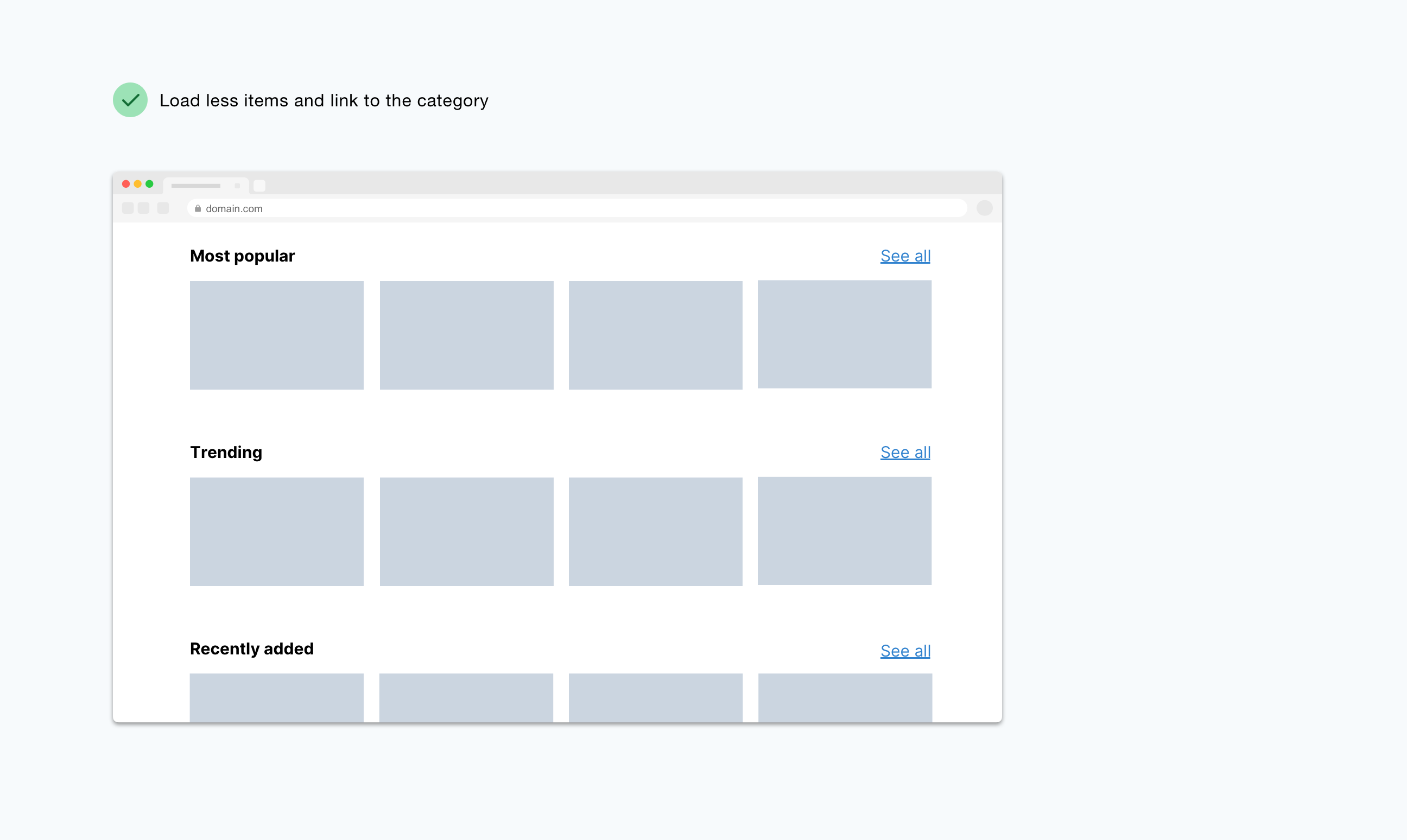
horizontal scrolling prototype by Pratap Balaso Patil on Dribbble
Here are two css techniques you can use. Learn how to hide scrollbars with css. To hide both the horizontal and vertical scrollbar. The simplest way to disable scrolling is to set overflow: Hidden on the element.
Horizontal Smooth Scrolling With CSS
To hide both the horizontal and vertical scrollbar. Learn how to hide scrollbars with css. The simplest way to disable scrolling is to set overflow: Hidden on the element. Here are two css techniques you can use.
Horizontal Scrolling Archives CSSTricks
To hide both the horizontal and vertical scrollbar. Here are two css techniques you can use. To only hide the vertical. The simplest way to disable scrolling is to set overflow: Learn how to hide scrollbars with css.
Css How Do I Create A Horizontal Scrolling Cards Carousel Stack Hot
Hidden on the element. The simplest way to disable scrolling is to set overflow: To hide both the horizontal and vertical scrollbar. To only hide the vertical. Here are two css techniques you can use.
Download Css Horizontal Scrolling List ClipartKey
To only hide the vertical. The simplest way to disable scrolling is to set overflow: To hide both the horizontal and vertical scrollbar. Here are two css techniques you can use. Learn how to hide scrollbars with css.
How to disable horizontal scrolling in css?
Learn how to hide scrollbars with css. The simplest way to disable scrolling is to set overflow: Here are two css techniques you can use. Hidden on the element. To only hide the vertical.
Pure CSS Horizontal Scrolling CSSTricks
Hidden on the element. The simplest way to disable scrolling is to set overflow: To hide both the horizontal and vertical scrollbar. Here are two css techniques you can use. Learn how to hide scrollbars with css.
To Hide Both The Horizontal And Vertical Scrollbar.
To only hide the vertical. Hidden on the element. Learn how to hide scrollbars with css. The simplest way to disable scrolling is to set overflow: