Prevent Undo From Ckeditor - Parameters [ event ] : If your undo snapshots are a result of user actions, following this way: The undoediting feature registers the following. To stop delegating a specific event to a specific emitter. Refreshes the state of the undo manager as well as the state of the undo and redo commands. The undo and redo functions of ckeditor make text editing easier by remembering the actions performed in the editor window and making it. I'm trying to update content by removing and inserting html using model.insertcontent and writer.remove. I'm left with just one issue which is how to disable the default undo/redo behavior because i need to handle those functions. The name of the event to stop delegating. The undo plugin is a “glue” plugin that loads the undoediting engine and the undoui features.
I'm left with just one issue which is how to disable the default undo/redo behavior because i need to handle those functions. I'm trying to update content by removing and inserting html using model.insertcontent and writer.remove. Parameters [ event ] : If your undo snapshots are a result of user actions, following this way: The undo plugin is a “glue” plugin that loads the undoediting engine and the undoui features. The undo and redo functions of ckeditor make text editing easier by remembering the actions performed in the editor window and making it. Refreshes the state of the undo manager as well as the state of the undo and redo commands. The undoediting feature registers the following. To stop delegating a specific event to a specific emitter. We'd like to disable / override the ckeditor key commands for undo / redo (ctrl/cmd + z/y) in order to keep the behavior.
We'd like to disable / override the ckeditor key commands for undo / redo (ctrl/cmd + z/y) in order to keep the behavior. I'm trying to update content by removing and inserting html using model.insertcontent and writer.remove. If your undo snapshots are a result of user actions, following this way: The undoediting feature registers the following. I'm left with just one issue which is how to disable the default undo/redo behavior because i need to handle those functions. The undo and redo functions of ckeditor make text editing easier by remembering the actions performed in the editor window and making it. To stop delegating a specific event to a specific emitter. Parameters [ event ] : Refreshes the state of the undo manager as well as the state of the undo and redo commands. The undo plugin is a “glue” plugin that loads the undoediting engine and the undoui features.
8 How to prevent CKEditor from removing content and tags written in
If your undo snapshots are a result of user actions, following this way: The undoediting feature registers the following. I'm left with just one issue which is how to disable the default undo/redo behavior because i need to handle those functions. I'm trying to update content by removing and inserting html using model.insertcontent and writer.remove. The name of the event.
How to add CKEditor in Angular application CKEditor YouTube
If your undo snapshots are a result of user actions, following this way: I'm trying to update content by removing and inserting html using model.insertcontent and writer.remove. The undo plugin is a “glue” plugin that loads the undoediting engine and the undoui features. The undo and redo functions of ckeditor make text editing easier by remembering the actions performed in.
8 How to prevent CKEditor from removing content and tags written in
The undoediting feature registers the following. To stop delegating a specific event to a specific emitter. I'm left with just one issue which is how to disable the default undo/redo behavior because i need to handle those functions. The undo and redo functions of ckeditor make text editing easier by remembering the actions performed in the editor window and making.
ckeditor/ckeditor5undo CDN by jsDelivr A CDN for npm and GitHub
The undo plugin is a “glue” plugin that loads the undoediting engine and the undoui features. We'd like to disable / override the ckeditor key commands for undo / redo (ctrl/cmd + z/y) in order to keep the behavior. The undoediting feature registers the following. To stop delegating a specific event to a specific emitter. Refreshes the state of the.
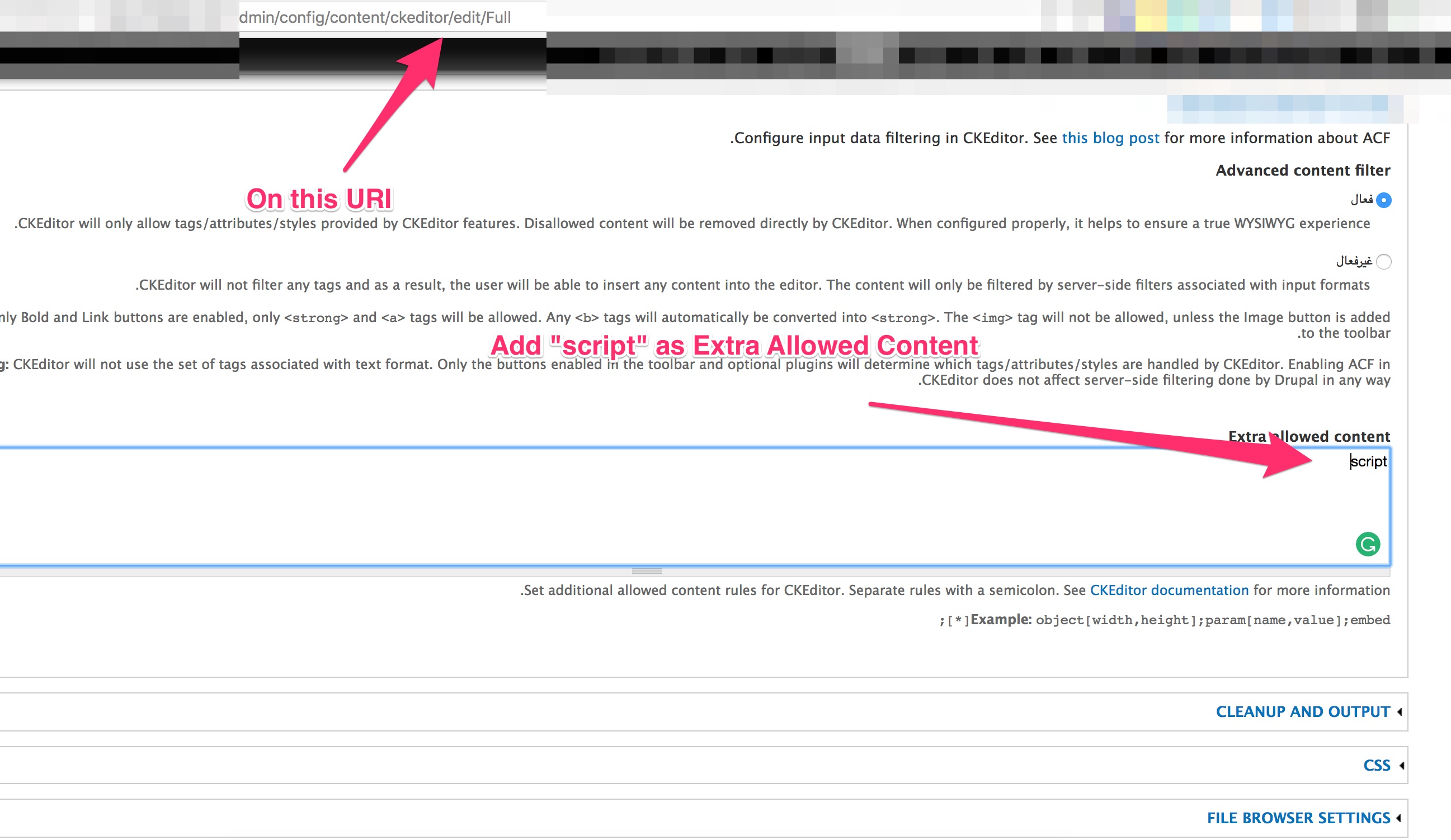
javascript Prevent CKEditor allowedContent from removing color button
Parameters [ event ] : The undoediting feature registers the following. The undo plugin is a “glue” plugin that loads the undoediting engine and the undoui features. If your undo snapshots are a result of user actions, following this way: I'm left with just one issue which is how to disable the default undo/redo behavior because i need to handle.
javascript How to use undo/redo in CKEditor without toolbar? Stack
The undo and redo functions of ckeditor make text editing easier by remembering the actions performed in the editor window and making it. The name of the event to stop delegating. I'm trying to update content by removing and inserting html using model.insertcontent and writer.remove. To stop delegating a specific event to a specific emitter. Refreshes the state of the.
javascript How to prevent a block style to propagate onto following
We'd like to disable / override the ckeditor key commands for undo / redo (ctrl/cmd + z/y) in order to keep the behavior. I'm left with just one issue which is how to disable the default undo/redo behavior because i need to handle those functions. Parameters [ event ] : The name of the event to stop delegating. I'm trying.
[Solved] How to prevent ckeditor use materialui theme SolveForum
The undo and redo functions of ckeditor make text editing easier by remembering the actions performed in the editor window and making it. I'm trying to update content by removing and inserting html using model.insertcontent and writer.remove. The undoediting feature registers the following. To stop delegating a specific event to a specific emitter. I'm left with just one issue which.
ckeditor Prevent LinkUI from closing while another modal is open
I'm left with just one issue which is how to disable the default undo/redo behavior because i need to handle those functions. If your undo snapshots are a result of user actions, following this way: To stop delegating a specific event to a specific emitter. The undoediting feature registers the following. The undo and redo functions of ckeditor make text.
How to use ckeditor 5 in angular 16+? YouTube
We'd like to disable / override the ckeditor key commands for undo / redo (ctrl/cmd + z/y) in order to keep the behavior. The undoediting feature registers the following. Parameters [ event ] : The undo plugin is a “glue” plugin that loads the undoediting engine and the undoui features. I'm left with just one issue which is how to.
If Your Undo Snapshots Are A Result Of User Actions, Following This Way:
Parameters [ event ] : The undo and redo functions of ckeditor make text editing easier by remembering the actions performed in the editor window and making it. The undoediting feature registers the following. Refreshes the state of the undo manager as well as the state of the undo and redo commands.
To Stop Delegating A Specific Event To A Specific Emitter.
The name of the event to stop delegating. We'd like to disable / override the ckeditor key commands for undo / redo (ctrl/cmd + z/y) in order to keep the behavior. I'm left with just one issue which is how to disable the default undo/redo behavior because i need to handle those functions. The undo plugin is a “glue” plugin that loads the undoediting engine and the undoui features.







![[Solved] How to prevent ckeditor use materialui theme SolveForum](https://i.stack.imgur.com/RwDiv.png)

